Para começar a mexer você deve baixar o Photoshop (nãooo Haos,vai mexer sem baixar ¬¬'). Você vai achar provavelmente no Baixaki e em outros lugares "Gratuito para Testar". Eu recomendo que você procure por Adobe Photoshop CS* + Keygen. O Keygen não é nada mais nada menos que um programa que mostra códigos para manter o Photoshop grátis. Ou você pode usar o que se chama Adobe Photoshop Portable, que é basicamente um Photoshop que não precisa instalar e é gratis. Porém, a voz da sabedoria diz que ele tem menos funções que o normal (Extended). Mas eu uso ele e até agora não notei nenhuma função esquecida. Ele provavelmente só não é muito bom para profissionais que precisam de todas as funções, mas acredito que nós não teremos problemas.
*CS= A versão do seu Photoshop. A que eu usarei é a CS4, porém nada te impede de usar qualquer outra, afinal, não mudam muitas coisas.
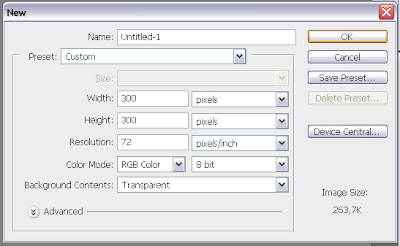
Pronto, baixamos, instalamos (se você usou uma versão normal) e abrimos. Você verá algo parecido com isso:

Aí você pensa "como vou fazer algo se está tudo cinza?". Basta criar uma nova imagem com o tamanho que desejar. Dica: Quando você tiver copiado uma imagem o Photoshop irá tentar abrir uma imagem com as mesmas proporções da que você copiou. Vou criar uma imagem que é 300x300.

Se você observar bem verá escrito "background contents: transparent". Isso quer dizer que o fundo de sua imagem será transparente. Você pode alterar para branco ou qualquer outra cor. Aí você fala: "Mas Haos, o que diferencia uma imagem transparente de outra com fundo branco?". A resposta é simples: É como se não tivesse fundo. Quando colocar essa imagem sobrepondo outra, o fundo não existirá, diferente de se você usasse um fundo branco ou de outra cor. A transparência é representada pelo quadrículado.
Conheceremos agora as Ferramentas (créditos ao Tecmundo por essa parte)
2. Seleção — o retângulo de seleção é o padrão, mas clicando e segurando o botão em cima dele você verá que há formas diferentes, como elíptica, por exemplo.
3. Laços — são os melhores para se fazer seleções minuciosas em sua imagem. O Laço Poligonal liga-se ponto-a-ponto com linhas retas entre eles. Já o Laço normal é como se você estivesse desenhando, você deve clicar e arrastar pela imagem. O último é o Laço Magnético, que detecta diferenças e traços e realiza uma seleção quase automática.
4. Seleção por varinhas — A varinha mágica (Magic Wand) seleciona uma região inteira da mesma cor cada vez que é clicada. Já a de seleção rápida (Quick Selection) vai selecionando conforme você clica e arrasta a ferramenta pela imagem.
5. Ferramenta de corte (Guilhotina) — é chamada de Crop Tool. Basicamente cria uma seleção retangular para corte da imagem. Ou seja, você seleciona uma parte da imagem que será mantida e o resto é excluído (sem deixar espaço). Também há as ferramentas para fatiar (Slice Tool).
6. Ferramenta conta-gotas — aqui há algumas ferramentas para auxiliá-lo durante a edição da imagem. A principal é a ferramenta de conta-gotas, que coleta amostra da cor e coloca na seleção da paleta. Você também encontrará uma régua de pixels (Ruler Tool), anotações (Note Tool) e um contador (Count Tool).
7. Remoção de Olho Vermelho — é a principal ferramenta aqui. Simplesmente permite que você, ao clicar sobre o centro de um olho vermelho, corrija o defeito da foto. Clicando nele você encontrará uma ferramenta muito importante e útil, a de remoção de manchas (Healing Brush). Essa ferramenta simplesmente permite que você clique sobre uma espinha e ela suma. Fácil assim.
8. Brush Tool — é o seu bom e velho amigo pincel. Traz opções para modificar a ponta no topo da tela (os brushes). As suas variações são o Pencil (lápis) e Color Replacement (para substituir uma cor).
9. Clone Stamp Tool — permite que você copie uma região da imagem e cole em outra. Funciona assim: segure Alt, clique em uma parte da imagem e solte Alt. O pincel se transformará em uma cópia da área que você coletou.
10. History Brush Tool — é a ferramenta para voltar no tempo. Por onde você passar o pincel, tudo voltará como era antes (*O*)
11. Eraser Tool — é até óbvio demais dizer que se trata da borracha, para apagar coisas da camada selecionada. No topo você pode alterar o tipo da ponta, em Brush. Com muita criatividade pode-se fazer coisas legais.
12. Gradient Tool — pode ser utilizada para criar efeitos com preenchimento gradual (degradê). No topo da tela você encontra as outras opções para o preenchimento, como o formato base e as cores usadas. Clicando e segurando o botão também vemos o Paint Bucket (o balde), para preencher toda a imagem com uma cor.
4. Seleção por varinhas — A varinha mágica (Magic Wand) seleciona uma região inteira da mesma cor cada vez que é clicada. Já a de seleção rápida (Quick Selection) vai selecionando conforme você clica e arrasta a ferramenta pela imagem.
5. Ferramenta de corte (Guilhotina) — é chamada de Crop Tool. Basicamente cria uma seleção retangular para corte da imagem. Ou seja, você seleciona uma parte da imagem que será mantida e o resto é excluído (sem deixar espaço). Também há as ferramentas para fatiar (Slice Tool).
6. Ferramenta conta-gotas — aqui há algumas ferramentas para auxiliá-lo durante a edição da imagem. A principal é a ferramenta de conta-gotas, que coleta amostra da cor e coloca na seleção da paleta. Você também encontrará uma régua de pixels (Ruler Tool), anotações (Note Tool) e um contador (Count Tool).
7. Remoção de Olho Vermelho — é a principal ferramenta aqui. Simplesmente permite que você, ao clicar sobre o centro de um olho vermelho, corrija o defeito da foto. Clicando nele você encontrará uma ferramenta muito importante e útil, a de remoção de manchas (Healing Brush). Essa ferramenta simplesmente permite que você clique sobre uma espinha e ela suma. Fácil assim.
8. Brush Tool — é o seu bom e velho amigo pincel. Traz opções para modificar a ponta no topo da tela (os brushes). As suas variações são o Pencil (lápis) e Color Replacement (para substituir uma cor).
9. Clone Stamp Tool — permite que você copie uma região da imagem e cole em outra. Funciona assim: segure Alt, clique em uma parte da imagem e solte Alt. O pincel se transformará em uma cópia da área que você coletou.
10. History Brush Tool — é a ferramenta para voltar no tempo. Por onde você passar o pincel, tudo voltará como era antes (*O*)
11. Eraser Tool — é até óbvio demais dizer que se trata da borracha, para apagar coisas da camada selecionada. No topo você pode alterar o tipo da ponta, em Brush. Com muita criatividade pode-se fazer coisas legais.
12. Gradient Tool — pode ser utilizada para criar efeitos com preenchimento gradual (degradê). No topo da tela você encontra as outras opções para o preenchimento, como o formato base e as cores usadas. Clicando e segurando o botão também vemos o Paint Bucket (o balde), para preencher toda a imagem com uma cor.
13. Smudge Tool — essa ferramenta funciona na base do clique e arraste. Serve para arrastar elementos pela tela, borrando eles. As variações aqui são a Blur Tool (para desfocar) e a Sharpen Tool (para dar nitidez).
14. Burn Tool — como o próprio nome diz, ela queima. É possível criar manchas e machucados realistas com essa ferramenta. Junto com ela você verá a Dodge Tool, que é exatamente o contrário da Burn, pois serve para clarear. Já a Sponge Tool tira parte da saturação cada vez que você passa em cima da imagem.
15. Pen Tool — cria marcações vetoriais tanto para você criar uma seleção na imagem como para desenhar. As suas variações são todas ferramentas que auxiliam a utilização da Pen (caneta).
16. Horizontal Type Tool — ao vê-la você já imagina que seja para escrever algo na tela. E é mesmo. Ao utilizá-la você verá uma barra para opções do seu texto no topo da tela. Há também a Vertical, que escreve de cima para baixo e duas outras variações que servem para criar máscaras com o texto escrito.
17. Path Selection Tool — seleciona elementos através de caminhos.
14. Burn Tool — como o próprio nome diz, ela queima. É possível criar manchas e machucados realistas com essa ferramenta. Junto com ela você verá a Dodge Tool, que é exatamente o contrário da Burn, pois serve para clarear. Já a Sponge Tool tira parte da saturação cada vez que você passa em cima da imagem.
15. Pen Tool — cria marcações vetoriais tanto para você criar uma seleção na imagem como para desenhar. As suas variações são todas ferramentas que auxiliam a utilização da Pen (caneta).
16. Horizontal Type Tool — ao vê-la você já imagina que seja para escrever algo na tela. E é mesmo. Ao utilizá-la você verá uma barra para opções do seu texto no topo da tela. Há também a Vertical, que escreve de cima para baixo e duas outras variações que servem para criar máscaras com o texto escrito.
17. Path Selection Tool — seleciona elementos através de caminhos.

18. Retangle Tool — traz varas formas diferentes ao clicar e segurar o botão. Há retângulos com bordas arredondadas, elipses, polígonos, linhas e até formas geométricas personalizadas (Custom Shape), que podem ser escolhidas no topo da tela.
19. 3D Rotate Tool — gira a perspectiva em objetos tridimensionais.
20. 3D Orbit Tool — opções de visualização para objetos 3D.
21. Hand Tool — permite que você, ao clicar e arrastar, navegue pela tela do Photoshop.
22. Lupa — para dar zoom e ver melhor e mais detalhada alguma imagem. Boa para edições minuciosas, como ao usar recortes com o laço poligonal.
23. Paleta de cores — a primeira cor corresponde à cor da frente, e a outra à cor de trás. Podem ser escolhidas novas cores ao clicar sobre um dos quadrados.
19. 3D Rotate Tool — gira a perspectiva em objetos tridimensionais.
20. 3D Orbit Tool — opções de visualização para objetos 3D.
21. Hand Tool — permite que você, ao clicar e arrastar, navegue pela tela do Photoshop.
22. Lupa — para dar zoom e ver melhor e mais detalhada alguma imagem. Boa para edições minuciosas, como ao usar recortes com o laço poligonal.
23. Paleta de cores — a primeira cor corresponde à cor da frente, e a outra à cor de trás. Podem ser escolhidas novas cores ao clicar sobre um dos quadrados.
Conclusão:
Bom, todas as ferramentas foram explicadas bem por cima. Isso conta apenas como o básico. É ótimo agora para caso vocês procurem outros tutoriais já fazerem idéia de como encontrar determinada ferramenta. Na próxima explicação eu pretendo dar uma introdução ao Gimp, que poderá ser muito útil, e que eu uso como um "recuo" quando não consigo fazer algumas coisas no Photoshop. Eu usava normalmente o Photoshop para fazer fundos e efeitos e o Gimp para as montagens principais. Depois, eu explicarei "as malditas layers" que servirá para o Gimp e para o Photoshop. Mas de qualquer forma, está aí. Uma dica de como baixar também.
Lição de Casa!
Hohoho. Para quem quiser aqui temos uma "lição de casa", que acho que todos farão mesmo sem ter lido isso.
Testar, testar, testar... Errar, errar e errar!
O melhor jeito de aprender é na tentativa e erro. Testem as ferramentas mais importantes, entre elas os pincéis, borrachas, desfoques, degradês, varinhas e outras. Algumas serão mais usadas aqui, outras não serão como a ferramenta de corrigir olho vermelho (mas se quiserem tentar com fotos suas, fiquem à vontade!). Mas eu diria que a segunda lição será errar! ERREM! Eu errei demais, acabei com trabalhos e os refiz inteirinhos, coisas que agora eu sei que não precisava ter refeito, dava pra corrigir. Mas errando e descobrindo o que errei me ajudou muito, então vão testando. Se errar continuem tentando. Eu recomendo que não vão colando muitas imagens nele, caso nunca tenha mexido com "Layers" (camadas) em outro programa. Caso já saibam o que é isso podem ir em frente. Mas de qualquer forma explicarei isso melhor em breve, certo? Obrigado por lerem! Até a próxima!
Créditos: Créditos ao Tecmundo.com.br por toda a parte das ferramentas (imagens e texto).
OBS: Esse artigo, aula, é pertencente ao Ethron Adventures, logo, não use-o sem sequer pedir permissão, por favor.





















12 comentários:
Bem explicativo, será bem útil caso eu venha a começar o photoshop para montar imagens.
OBS:Sou eu, Zekrom, com preguiça de entrar na minha conta blogger.
Logo vi que esse anônimo tinha um jeito conhecido de falar hahahaha. Q bom que gostou Zekrom, pode crer, se você pesquisar mais alguns tutoriais acho que vai ser bem legal pra você começar a colocar algumas imagens diferentes no Sinnoh Infinity. Até mais o7
Holy shiiit! Na moral, nunca me senti tão inútil cara. Eu li tudo certinho e quando fui mexer parecia que as coisas estavam em hebraico!! Aaaaargh, porque photoshop é tão difícil?? Professor Haos, você ficaria bravo se eu não fizesse a lição de casa? digo, traga ela incompleta? hahahaha Nossa, vou ter que passar umas boas horas lendo e relendo tudo, depois testando e errando MUITO. kkkk Mas é por uma boa causa, eu ainda aprendo a mexer no photoshop kkkkk Uma excelente aula cara, e uma iniciativa ainda maior. Está de parabéns! ;)
Mesmo sendo o básico, foi de grande ajuda! Eu não sabia mexar em quase nada no photo (ateh pq eu tinha preguiça de procura um tutorial ¬¬, vergonhoso eu sei, kkk), com a sua explicação detalhada das ferramentas aaté me arrisco agora, hehehe, parabéns Haos! Muito bem explicado! Abraço!^^
Obrigado Canas e Dedel. Fico contente que tenham gostado também :)O jeito é ir clicando mesmo Canas, fique a vontade para deixar a lição de lado, mas só dessa vez ein? kkkkkk zuera cara ^^. Essa é apenas a barrinha de ferramentas, conforme forem passando os artigos iremos desvendar outras barras como a de Layers e a superior. Eu sei como é Dedel, as vezes bate uma preguiiiiça... kkk. Valeu gente, até mais!
Haos- sensei, Haos- sensei!
Olha quem está aqui. Sim, por incrível que pareça eu acompanho o blog desde o começo, e venho me interessando cada vez mais pela história. Logo, logo, começarei a deixar meus comentários por aqui.
Adorei a pequena "aula" sobre o Photoshop. Sabe, eu tenho um instalado aqui no meu pc... E NUNCA CONSEGUI USAR D;
Mas só não consigo por um motivo: tá tudo cinza por lá! Quando vou editar uma foto, a imagem fica cinza e tal's. Assim como os efeitos.
Haos- senpai, como eu resolvo isso? Será que pode me ajudar? =3
Olá Thiago! Como vai?
Fico extremamente feliz que acompanhe a história e goste, porque eu também gosto bastante do Aventuras nas Ilhas Laranja! Acho bem criativo você escrever uma boa fic em um continente que não é muito usado para escritas normalmente.
Vou tentar te ajudar, cara. Fica tudo em "tons de cinza" ou fica tudo cinza igual na imagem que eu postei? Se estiver em preto e branco é só ir em Image>Mode>RBG Color. Se estiver tudo cinza igual na imagem acima é só abrir a imagem que você quer editar ou criar uma nova. Mas se não for nada disso pode mandar um Print por e-mail, que eu respondo, certo?
Obrigadão por aparecer aqui, Thiago! ^^Até mais, cara o7
Opa, valeu ae Haos. Segui suas instruções e agora tá tudo uma belezura *O*
Como eu não resisto, vim aqui encher o saco mais um pouquinho :B
Bem, eu já comecei a criar a capa da segunda temporada de Aventuras nas Ilhas Laranja com a ajuda do Photoshop. Queria muito sabe como eu faço para deixar aquele efeito de "contorno" branco em volta da imagem. Poderia me ajudar tio Haos?:D
Desde já, agradeço LOL
Que bom que deu certo, Thiago! Fiquei aqui de dedos cruzados rsrs. Opa, encher a paciência? Que nada, eu adoro quando comentam e que eu possa interagir com quem comentou ^^. Eu vou mostrar um tutorial com imagens aqui no blog em breve que vai incluir isso mas já vou te falando por aqui. Sabe a Layer (camada) que está a imagem que você quer contornar? É só clicar com o botão direito do mouse nela e clicar em "Blending Options", ou "Opções de Mesclagem". De lá selecione o quadradinho "Stroke", e clique nele para configurar o contorno com a cor, a espessura e o tipo de traçado. Espero ter ajudado :)
Nuss! A minha irmã fica usando o Photshop e eu olho capas e tudo mais e não sei como ela faz, mas agora acho que consigo fazer um amador kk. Muito bom o tuto, Haos Cyndaquil!
Yo Haos-Sensei! Preciso de ajuda! (^_^')
Tentei usar esse Keygen, mas não consegui, pode me dar uma ajudinha! Ficaria muito grato! (^U^)
Abraço!^^
Yo Dedel e Abyssal! Vejo que esses tutoriais estão se tornando as páginas mais acessadas do site!
Abyssal- Obrigado mesmo cara, vou me esforçar ^^. Por agora foi mais um prólogo do que está por vir, mas com o tempo e o contato com o programa acho que todos poderão fazer maravilhas *-*.
Dedel- Fica meio difícil eu te ajudar assim, do nada sem entender direito o problema, cara :/ Tenta me mandar um e-mail, explicando exatamente o procedimento que você faz e pode mandar um Print pra eu ver se consigo entender melhor. Pra ser sincero essa parada do Keygen também me confunde demais -_-'. Vê se encontra algum tutorial de como usar ou video-aula. Vai que dá certo! Se não, usa o Portable que acho que é mais simples. Quando eu cansei do Keygen eu usei o Portable. Experimenta, mas de qualquer forma me manda um e-mail ^^. Até mais, cara!
Postar um comentário
Regras:
-> Não xingar moderadores do blog
-> Não xingar outros usuários
-> Não usar palavrões